
Что мешает навигации в интранете быть удобной в использовании? Мы выделили главные ошибки и рассказали, как их избежать.
Время чтения: 4-5 минут
У каждой компании интранет единственный и неповторимый — другого такого не найти. Но существуют ошибки в навигации, которые почти все компании допускают при проектировании интранета.
Эти ошибки делают интранет неудобным и затрудняют поиск информации, отнимают время сотрудников и деньги компании. В то же время, правильно разработанная навигация делает интранет удобным и эффективным инструментом для решения повседневных задач. Исходя из нашего опыта, мы разработали рекомендации, которые помогут интранет-команде исправить ошибки и не допускать в дальнейшем. Разберем на примерах.
При разработке интранета часто ориентируются не на задачи и потребности пользователей, а на корпоративную структуру. Особенно популярен такой подход в производственных и финансовых компаниях. Элементы в меню размещаются по степени влияния подразделений, организационной структуре, по функциональным блокам или даже ценностям компании.
Неправильно

Правильно

Например, нужно найти в меню справочник документов. Ссылка на него может оказаться в блоке «Компания», потому что касается всей компании. Может быть в разделе «Операционная деятельность», потому что департамент операционной деятельности владеет этим ресурсом. Может быть в разделе «ИТ-системы» или «Поддержка» потому, что это ИТ-решение, которое поддерживают айтишники. В этом нет криминала, но вероятность, что пользователь быстро найдет справочник, стремится к нулю, в первый раз — точно.
Рекомендуемый подход: все справочники и сервисы собирать в одноименные разделы навигации:
- «Справочники» или «мне нужно найти...» — все справочники и разделы, где можно искать информацию;
- «Сервисы» или «я хочу сделать...» — все инструменты, где можно что-то сделать, например, оформить заявку на пропуск или сделать запрос на справку 2-НДФЛ.
Йонас Бландт Хансен из компании Арла Фудс в своем докладе рассказал, что 90% всех активностей в интранете Арла Фудс проходит в разделе «Я ищу...».
Интранет — это внутренний Гугл для сотрудников, которым пользуются каждый день для решения задач и поиска информации. При разработке навигации ориентируйтесь на потребности сотрудников, проигрывайте кейсы использования: в какие разделы интранета он будет обращаться? какие задачи будет решать в интранете? что будет искать и где? Больше информации о работоспособности вашей навигации получите, проведя тестирование с фокус-группами методом «кард-сортинг».
Практическое занятие по использованию метода «кард-сортинг» для магистров РУДН

Во многих интранетах легко потеряться среди разделов и страниц. Нет единого сквозного меню, доступного из любого раздела. Во внутренних разделах локальная навигация заменяет глобальную.
Это неправильно. Пользователю нужна возможность из любого места перейти на главную страницу или в другой раздел быстро, за пару кликов. Нужен каркас, связывающий все страницы корпоративного портала в единое целое.
Сквозное меню — простой в реализации, обязательный элемент навигации, которым уж точно не стоит пренебрегать.
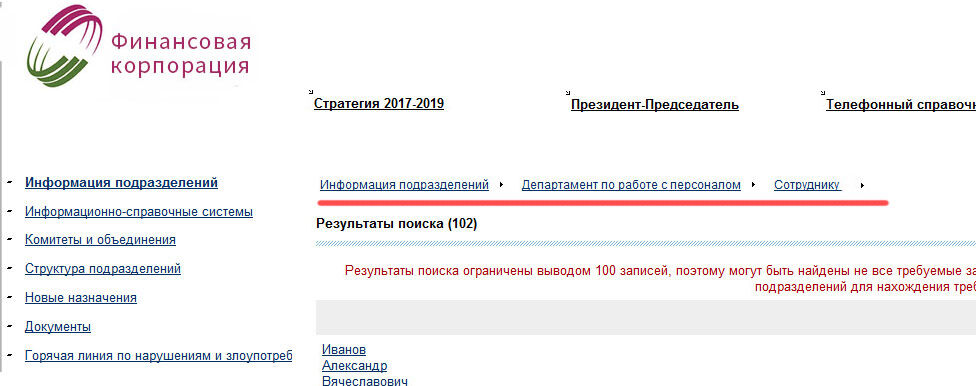
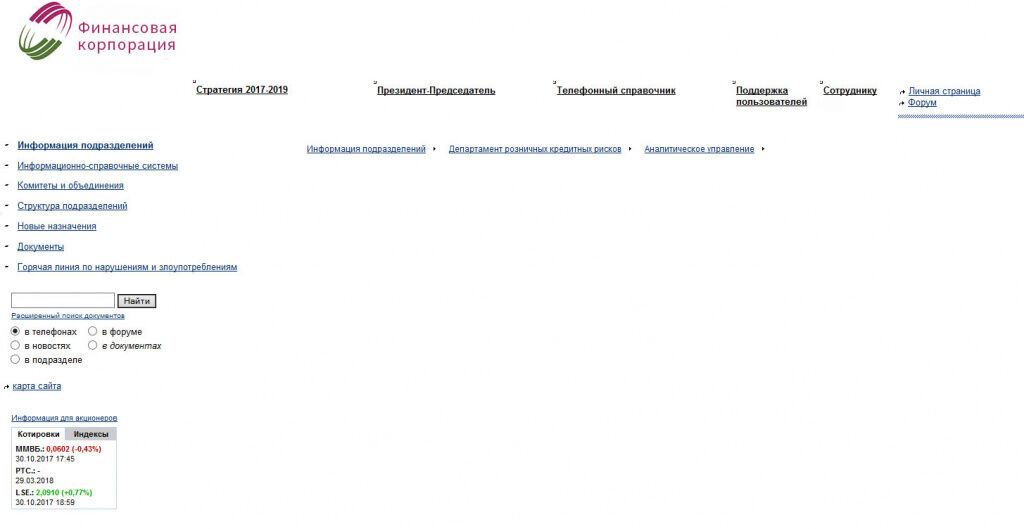
Меню главной страницы отличается от меню в разделе «Фотоархив»

Меню в разделе «Фотоархив»

Еще одно частое явление в интранете — отсутствие навигационных вешек, в народе — «хлебных крошек». Это цепочка разделов, по которой двигался пользователь от главной страницы до раздела, в котором сейчас находится. Обычно располагается между верхней частью страницы, которую называют «шапкой», и заголовком страницы.
Пример навигации «хлебные крошки»

«Хлебные крошки» ведут пользователя по подразделам, помогают не заблудиться, позволяют в любой момент вернуться на шаг или два назад.
Навигационные вешки сложно реализовать на платформе MS SharePoint из-за особенностей архитектуры и количества самостоятельных сайтов. Сделать это проще и реальнее на этапе реализации, а не доработки. Планируйте их и включайте в разработку сразу.
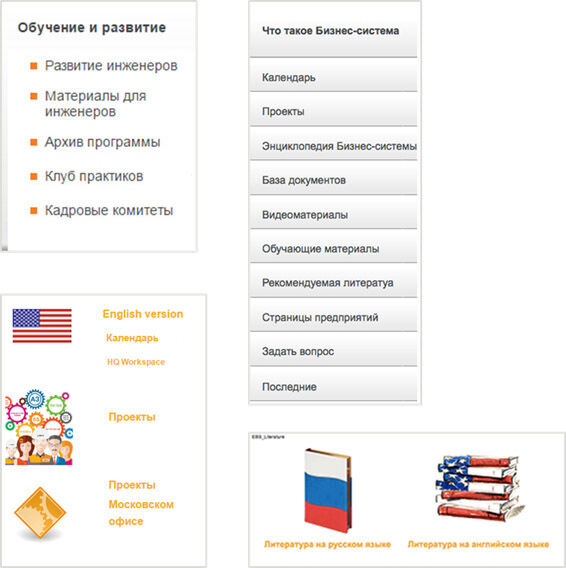
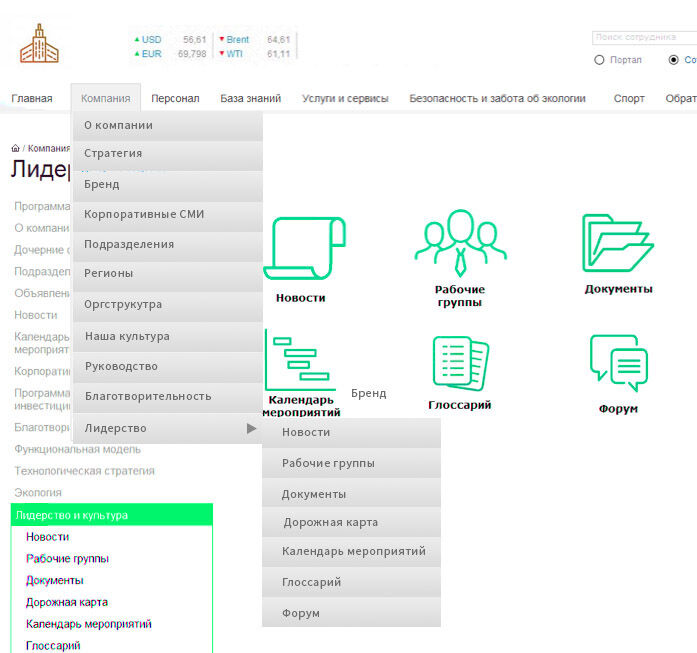
Случается, что у интранета нет единого стиля в оформлении и расположении элементов меню, словно его «слепили» из различных деталей. Например, в разделе «Безопасность» меню находится справа в виде списка, а в разделе «Социальный пакет» — слева в виде баннеров, в разделе «Компания» в центре в формате иконок. Такое творчество обычно связано с тем, что нет единых стандартов и шаблонов разделов, каждое подразделение придумывает и реализовывает так, как считает правильным.
Разнообразие меню в разделах одного интранета

Разнообразие и необходимость каждый раз думать и анализировать, где же находится меню, как им пользоваться, затрудняет навигацию и запутывает пользователя. Как результат, увеличивается время поиска необходимой информации или сервиса. Пользователь в очередной раз понимает, что проще позвонить и спросить, отвлечь коллегу, чем найти самому в интранете.
Лучшее решение — разработать рекомендации и шаблоны с единым подходом, которым владельцы и разработчики должны следовать при создании новых сайтов и разделов.
Битые ссылки на разделы, тестовые странички и страницы заглушки могут составлять до 30% ссылок в навигации интранета. Представьте, каждый третий раз, когда вы будете кликать на ссылку в меню, результат не будет отвечать ожиданиям. Разочарование в полезности интранета наступит быстро.
Пример пустой страницы в интранете

В случае временного отсутствия разделов, не стоит использовать страницы-заглушки и отображать данный пункт в меню. Уберите эти разделы из доступа пользователей и навигации.
Актуализировать ссылки в навигации и проводить аудит рекомендуем не реже, чем раз в полгода.
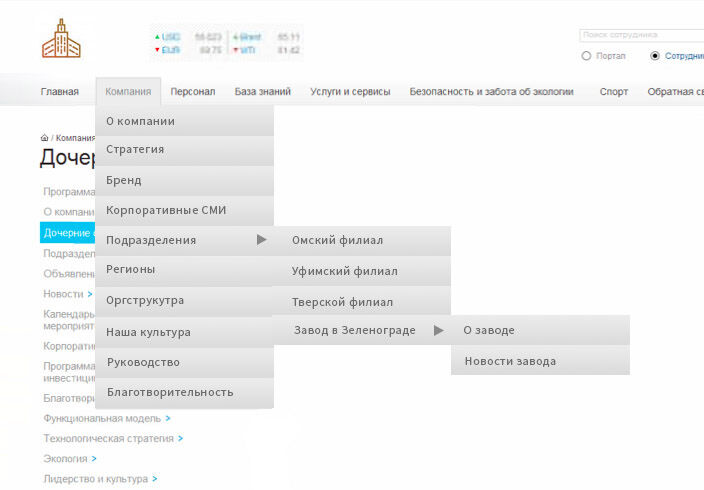
Вложенные меню — довольно популярный способ упорядочивания навигации на сайте. Они отражают иерархию интранета и позволяют переходить быстро в нужный подраздел. Ошибка - делать меню с большой вложенностью: тремя, а то и четырьмя подменю. Чем меньше уровней вложений, тем легче найти нужную информацию. Бывает, что впадают и в другую крайность, создавая подменю из одного пункта.
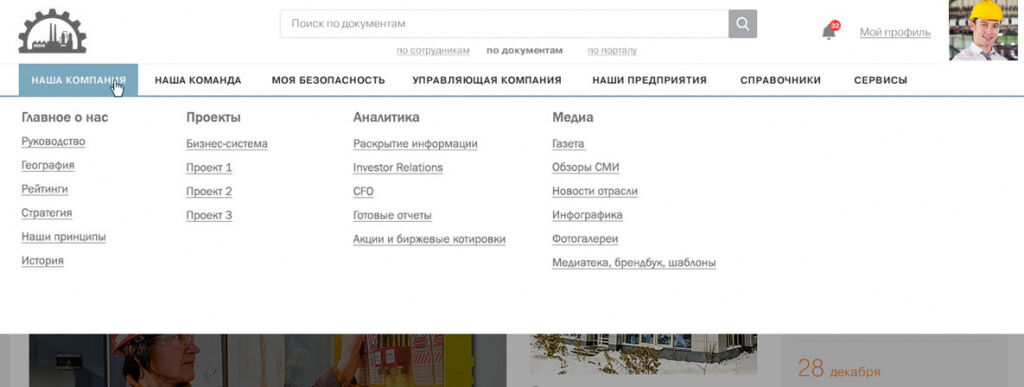
Оптимально использовать мега-меню, которые могут заменить две вложенности, где пункты меню собраны в логические блоки с единым заголовком.
Неправильно

Правильно

В корпоративном мире использование узкоспециализированных аббревиатур и сложных названий из нескольких слов — обычная практика. Она также находит применение на корпоративном портале. Это большая «боль» для новых сотрудников. Поиск информации в интранете превращается в квест «расшифруй аббревиатуру и найди нужный раздел».
Задача интранета — дать сотруднику возможность самостоятельно и быстро найти необходимую информацию, решить задачу, а не подкидывать головоломки.
| Неправильно | Расшифровка | Правильно |
| Справочник НРД | Нормативно-распорядительные документы | Нормативные документы |
| ИС УП | Информационная система «Управление проектами» | Управление проектами |
| ЕСЭД | Единая система электронного документооборота | Электронный документооборот |
Используйте не больше двух слов в названии меню, не прибегайте к аббревиатурам и сокращениям. Название должно быть ёмким и раскрывать содержание разделов. Если вы будете следовать такому подходу, то сотрудникам пользоваться корпоративным порталом будет удобнее и приятнее.
Часто кроме основного меню, об обязательном наличии которого мы уже говорили, в интранете делают вспомогательное. Его обычно делают слева, но также может располагаться и справа, и в других местах — зависит от фантазии разработчика.
3 одинаковых меню на одной странице

Частая ошибка — вспомогательное меню полностью дублирует основное. Это не прибавляет навигации удобства, а только отвлекает лишнее внимание и запутывает пользователя. Используйте меню в разделе, которое по одному клику сразу открывает целевую страницу.
Следуйте рекомендациям и это позволит:
- сделать удобное и логичное меню для всех пользователей
- сократить время на поиск информации
- не использовать поисковую строку
- легко ориентироваться в информационной структуре корпоративного портала
- повысить доверие к интранету со стороны сотрудников
В своих проектах по аудиту интранета мы уделяем большое внимание навигации, проводим глубокий анализ информационной структуры корпоративного портала, даем индивидуальные рекомендации и помогаем разработать навигацию, которая действительно станет эффективным помощником пользователя.
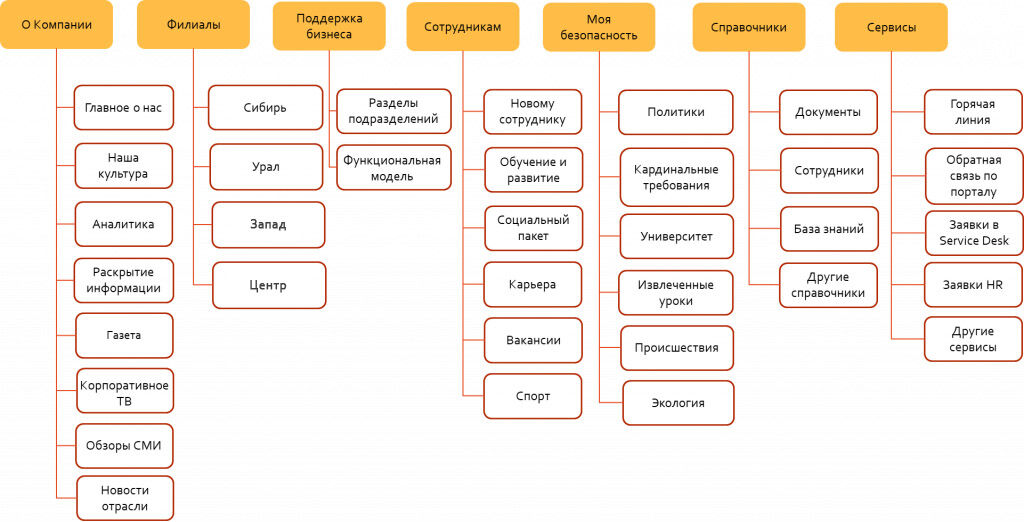
Интранет с продуманной структурой удобен для пользователей, в таком интранете сотрудник будет ориентироваться как рыба в воде. Ниже приводим примеры правильной, логичной информационной структуры интранета.

В работе при проектировании навигации часто используем Slickplan. Сервис позволяет быстро построить структуру навигации с учетом иерархии и выгрузить в любом удобном формате. Однозначно, рекомендуем.
Будем рады помочь с проектированием навигации вашего интранета, пишите: intranet@rivelty.ru.